
OUTCOME
Pia is Pittsburgh International Airport’s very own conversational AI assistant.
Built for traveler needs, Pia is a data-rich assistant that makes important information quicker to access through intuitive and dynamic conversation.
While airline service addresses a short segment of the air travel experience, airports actually see travelers through a greater number of touchpoints throughout their journeys—everything from booking to the moment you step onto the plane, and again from deplaning to getting home.
Pia supports the whole itinerary with responsive voice-led features that intelligently address complex requests for travelers under pressure.
My role included research, concept development, identity design, motion graphics (After Effects and Figma), UX/UI design (Figma).
CONCEPT VIDEO

Design Summary
Process
Research
Concept Development >
Storyboarding
Concept Development
With an understanding of the scenarios where Pia could really help travelers, we began storyboarding situations that helped us understand the needs and nuances for which we needed to design.
We started with three scenarios to maximize use-case coverage:
-
A local frequent-flier familiar who experiences a delay after getting to the airport
-
A local family flying with children and an elderly parent
-
An international passenger who's never been to Pittsburgh and needs to get into town after landing at night
Identity >
Form
When we started thinking about how we could convey this identity visually, we had to ask a number of questions: What do navigation and mobility look like? How might that involve color, translucency, and patterns? We also looked to the physical spaces of air travel. How do people and things move in these environments?
An intelligent, conversational, all-in-one voice assistant for airports
Pia
Reflection >
Pia Beyond Pittsburgh
These features and systems can serve as a an intelligent interface to support operational staff and optimize passenger experience across airports. Assistants like Pia might help make airports more efficient and enjoyable by bridging flight and passenger data, and enhance engagement with services by connecting passengers with more visible airport infrastructure. We would hope that assistants such as Pia could make not just Pittsburgh International Airport, but other airports across the world smarter and more efficient.
Reflection
Identity >
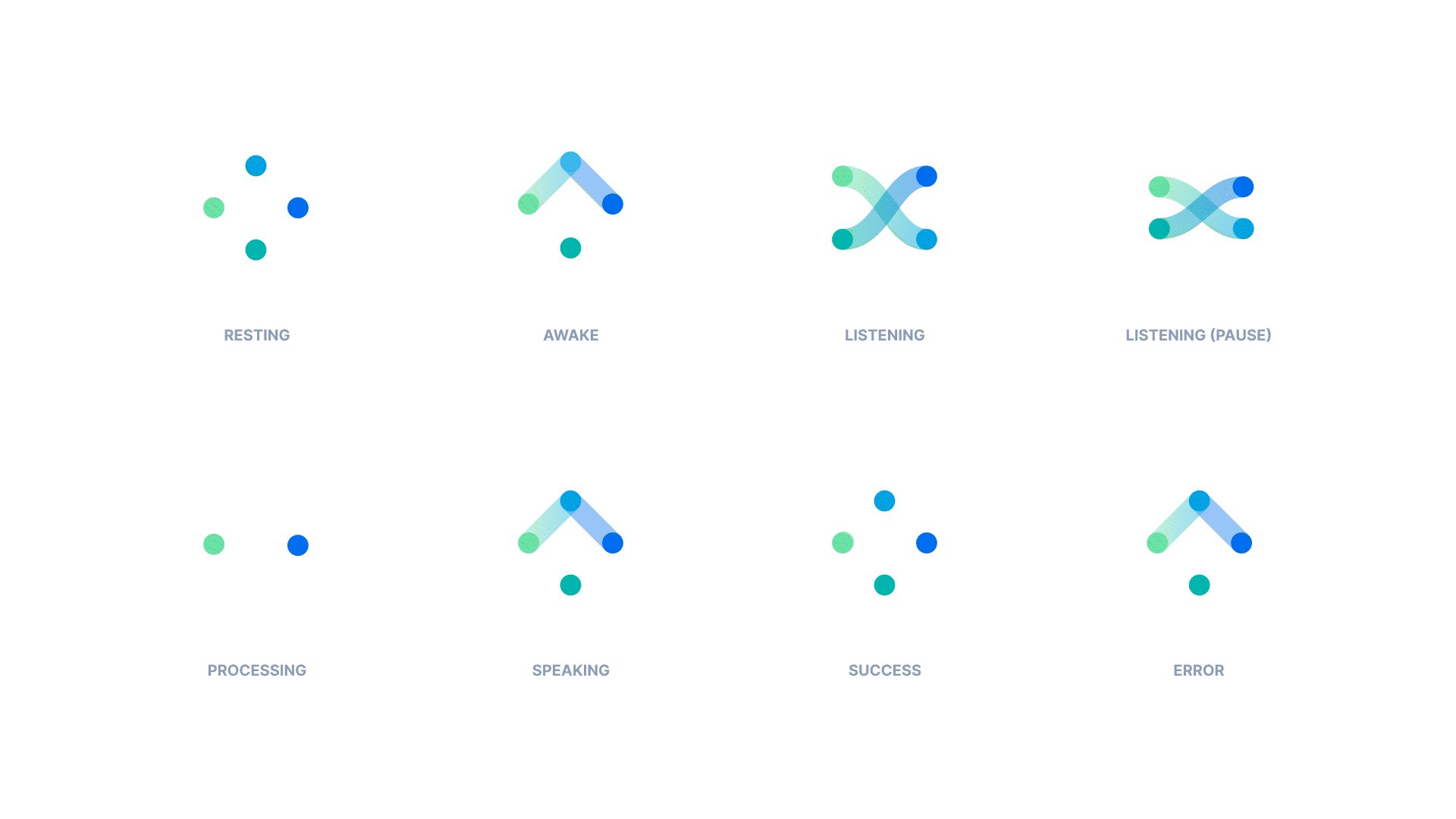
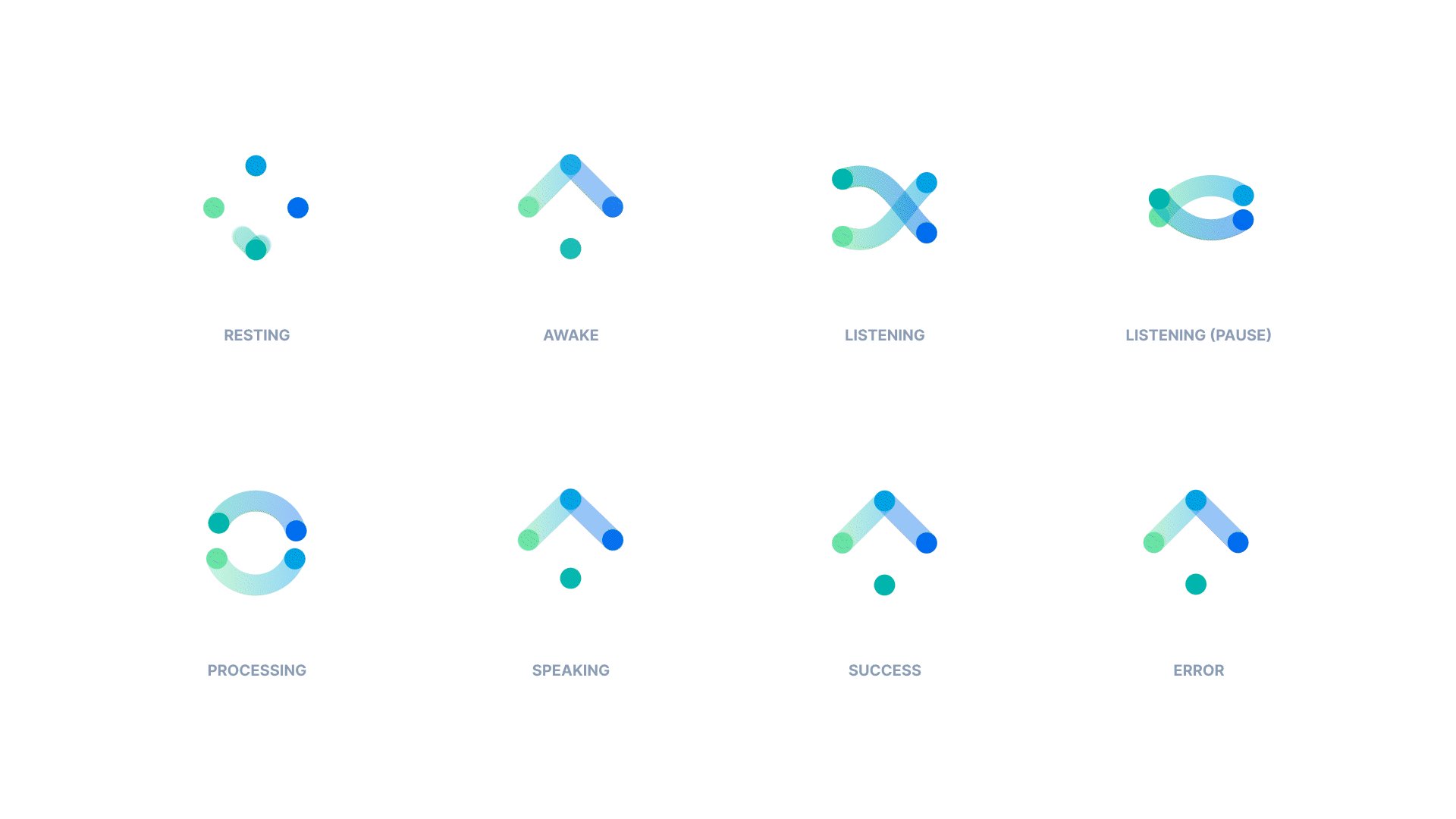
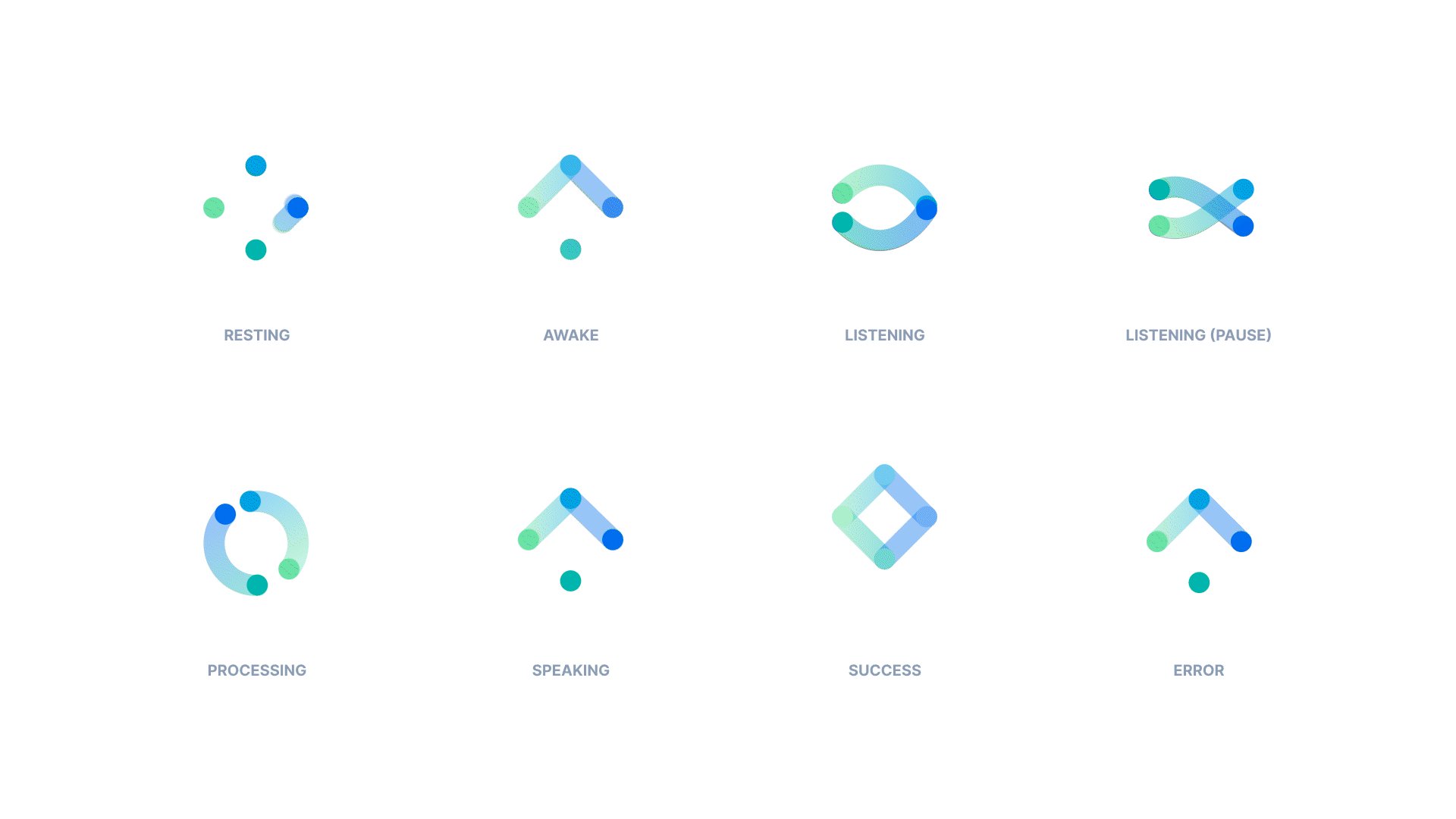
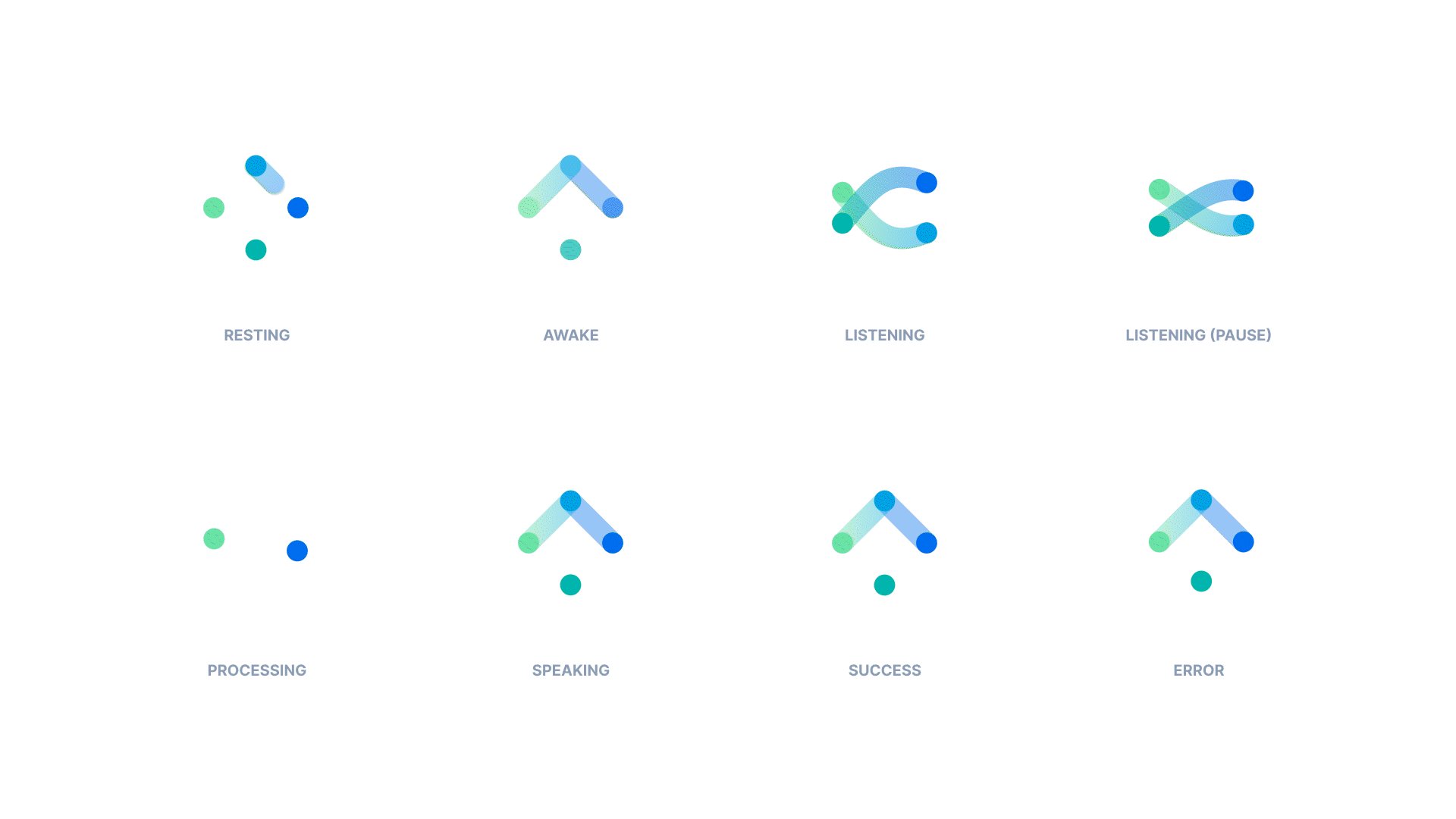
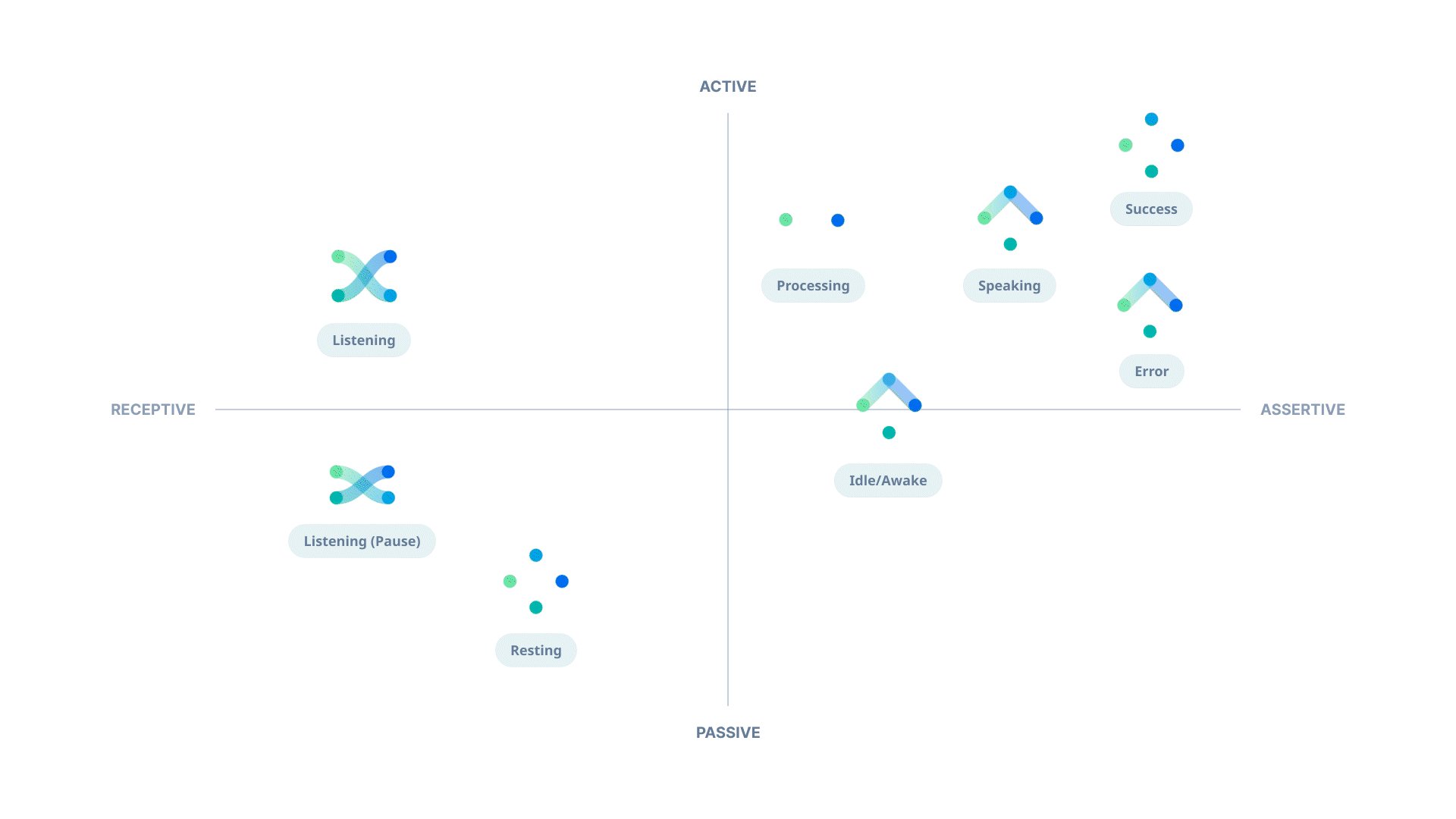
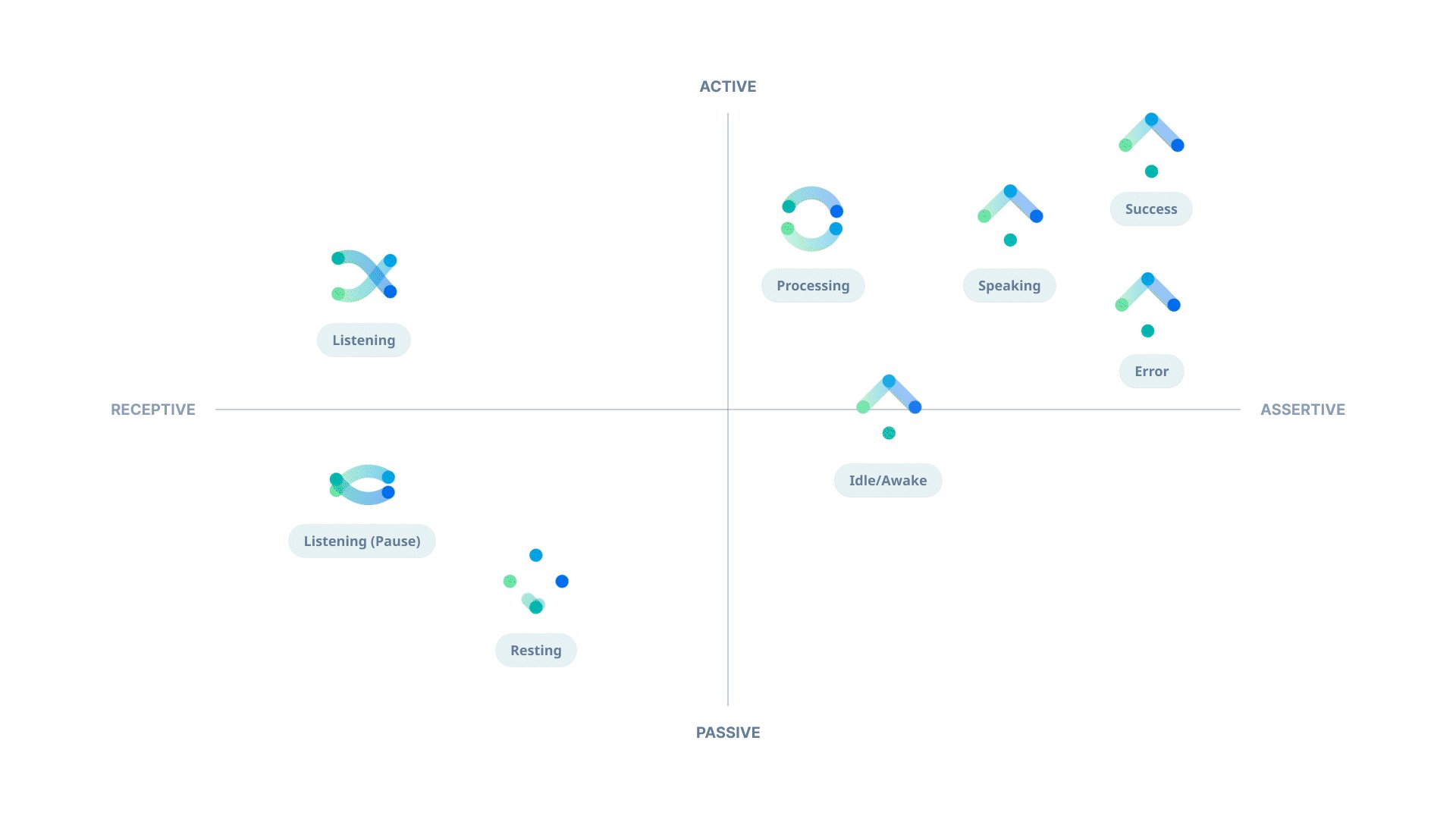
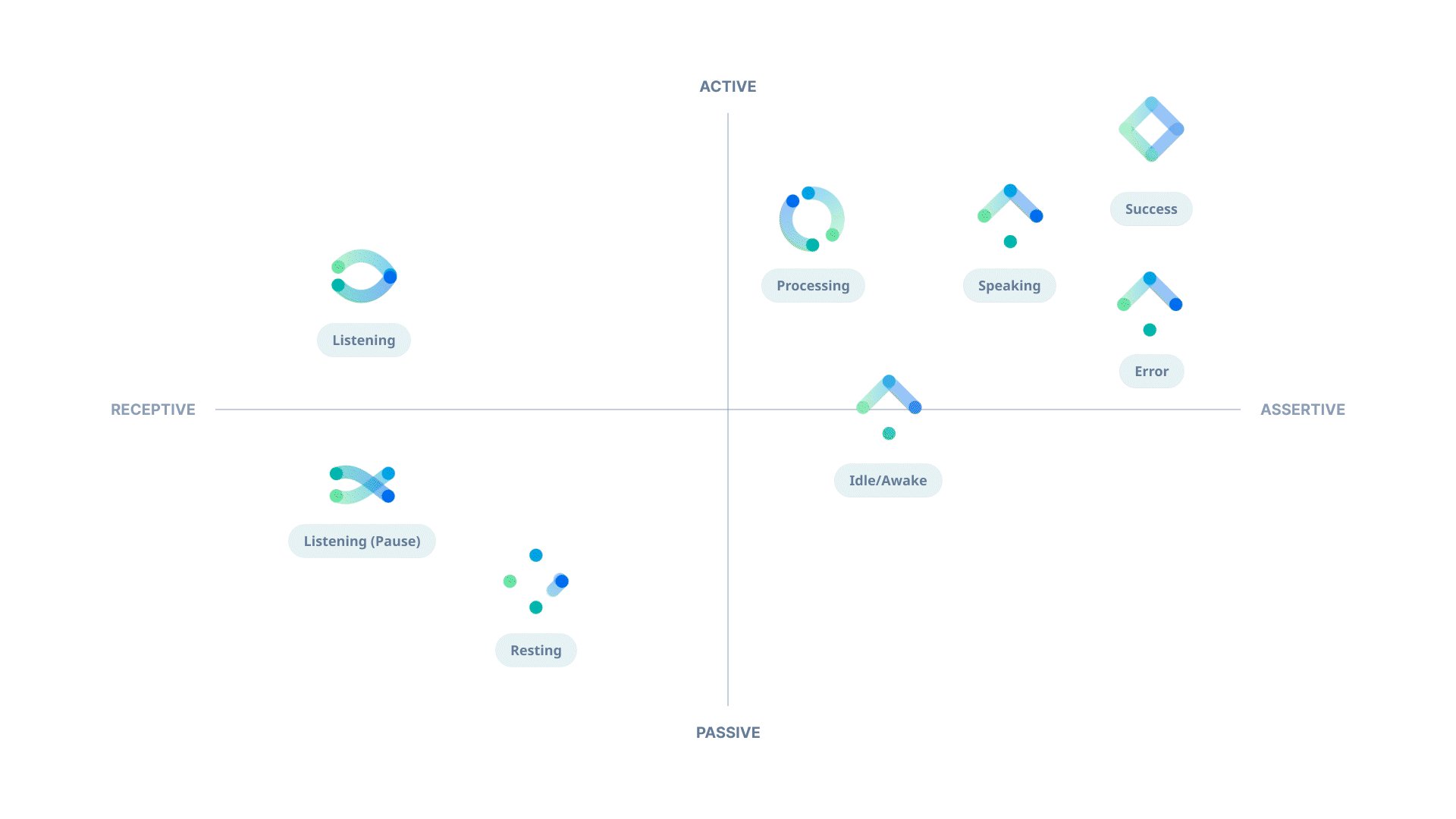
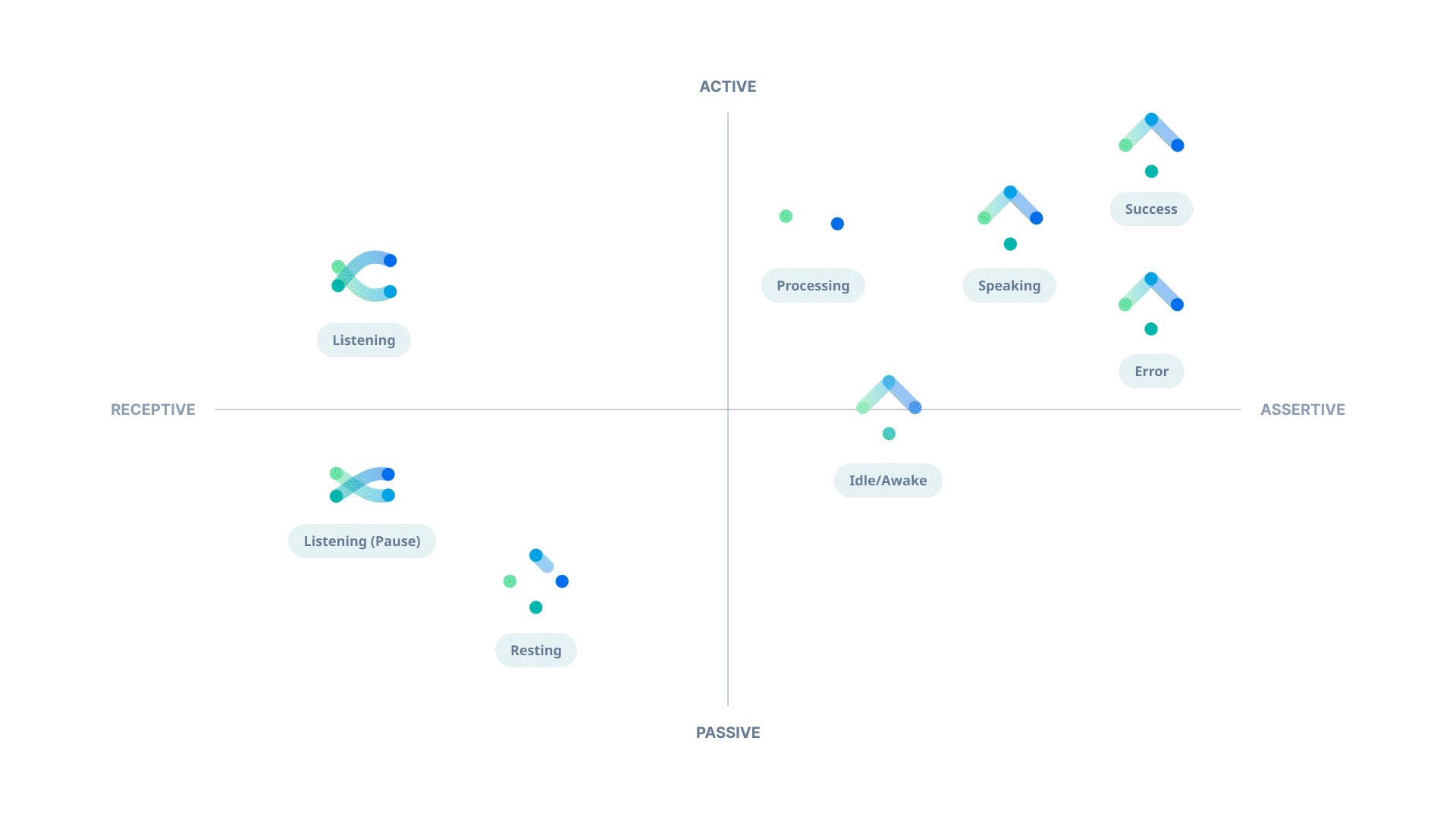
Motion
Identifying motion for Pia, to evoke her core attributes and create a cohesive identity, we wanted them to be fluid, agile, and light. She doesn’t just move horizontally or vertically, but can twist and turn and bend, and pour in and out of points. We wanted these forms to feel intelligent and airy, to express the aviation and technology spaces we’re working in, and designed largely active and dynamic motions to represent her.
Interfaces >
VUI Patterns
To give Pia an appropriately connected system in which to live, we began redeveloping the Pittsburgh International Airport app (which was previously a simple list of service directories). In the redesigned app, we introduced the voice assistant as an added affordance, enabling both GUI navigation and VUI interaction.
Interfaces




.png)
Research >
Current Platforms
Travelers going through Pittsburgh’s airport have little resources to support their needs. Current platforms are an official airport mobile app (serving as a kind of manual directory) and in-house kiosks only supporting airline check-in software. However, these have ample potential with mobile attachment and a host of kiosk hardware features (e.g., scanning, printing, feedback) left unused.


When we set out to design how Pia would look, feel, and behave, we wanted to use what we learned from research. We decided that an assistant supporting air travel and in the aviation space should be decisive, straightforward, and intelligent. We didn’t want to make an assistant that you might find in a restaurant or a school—we wanted Pia to both act and feel like it really belonged to an airport.
Decisive
Direct, connected, reliable responses
Straightforward
Simplicity and clarity in statements
Intelligent
Proactive and connected
Identity >
Personality
Identity

Departure storyboard

Arrival Storyboard



Current mobile platform

Current kiosk platform

Research >
Passenger Experience
Beyond looking at just the tools at their disposal, we also mapped user journeys that highlighted the emotions, needs, and interactions with which we could find opportunities to help.

To refine our concept and concept video, we developed these storyboards into two distinct personas/scenarios

Chad
-
Local
-
Frequent-Flier
-
Driver
-
Doesn't book parking ahead of time
-
Cuts it close on timing
-
Has a flight delayed

Jin
-
Never been to Pittsburgh
-
Not super comfortable with English skills
-
Not familiar with transit options
-
Arrives late at night
-
Has a bag mixup



Our final visual concept for Pia became four connected dots. These dots could act like nodes with lines of shifting color pouring in and out—connected, dynamic, and fluid.





Identity >
Branding

Blues that stuck close to aviation, airports, and sky shades, then extended into greens to add the feel of energetic, advanced technology.

Rubik to convey a lively, conversational feel and Cabin to tap into wayfinding and informational systems that we’re all familiar with.

Icon style from Google using translucency and opacity in our identity. Google has an extensive library of navigation and travel elements.

Interfaces >
Mobile UI
On the home screen, we put a manual search bar on top and placed a boarding pass card for personalized notifications and suggestions, plus category icons in the middle for GUI navigation. We placed Pia reachably in center-bottom to make it to start conversations.

Home

Listening

Processing

Speaking

Overlay / Alert

Home

Listening

Processing

Speaking




Interfaces >
Kiosk UI
Existing kiosks have no helpful user-facing interface. On the new UI, we put PIA top-center with multilingual engagement catchphrases.
Like on the mobile app, users can touch the screen for exploration. We placed service directory buttons at the bottom, and included a universal language selector, and quick menu button for easy access to other menus.
Interfaces >
Kiosk Hardware
We also tried to leverage unique kiosk hardware experiences in our concepts to support the software experience. They are built with (currently unused) accent lighting, cameras, microphones, barcode readers, printers, and scanners. These all provide affordances to help travelers, even if they don’t have the app already on their phone.







TIMELINE
8 Weeks
(Fall 2021)
CO-CONSPIRATORS
ROLES
Research, Concept Development, UX/UI Design, Motion Design
TOOLS
Figma, After Effects
PROJECT BRIEF
AI-powered Voice User Interfaces (VUI), in particular, have shifted the way users interact with computers or machines. Virtual assistants (VA) can access and analyze users’ locations and online activities, and they have become an important means for users to interact with other services and applications. How might intelligent user interface change the way designers build systems and ways users interact with their products and services?
Design novel interactions between human(s) and a virtual or intelligent agent for a company of your choice based in Pittsburgh.
Research >
Context
Why might the airport experience be one where voice UI would be helpful, but more importantly, necessary?
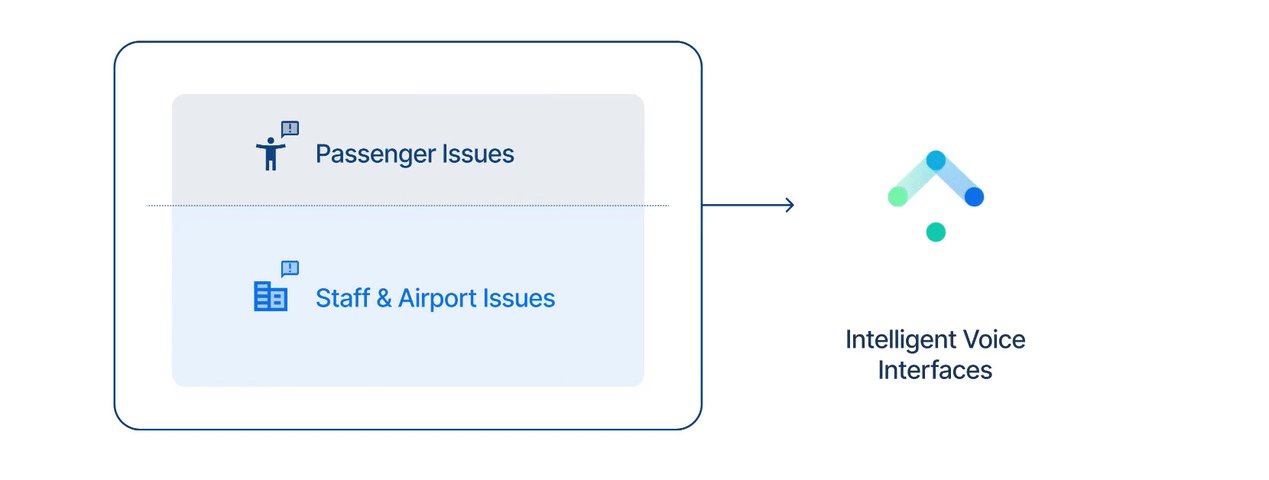
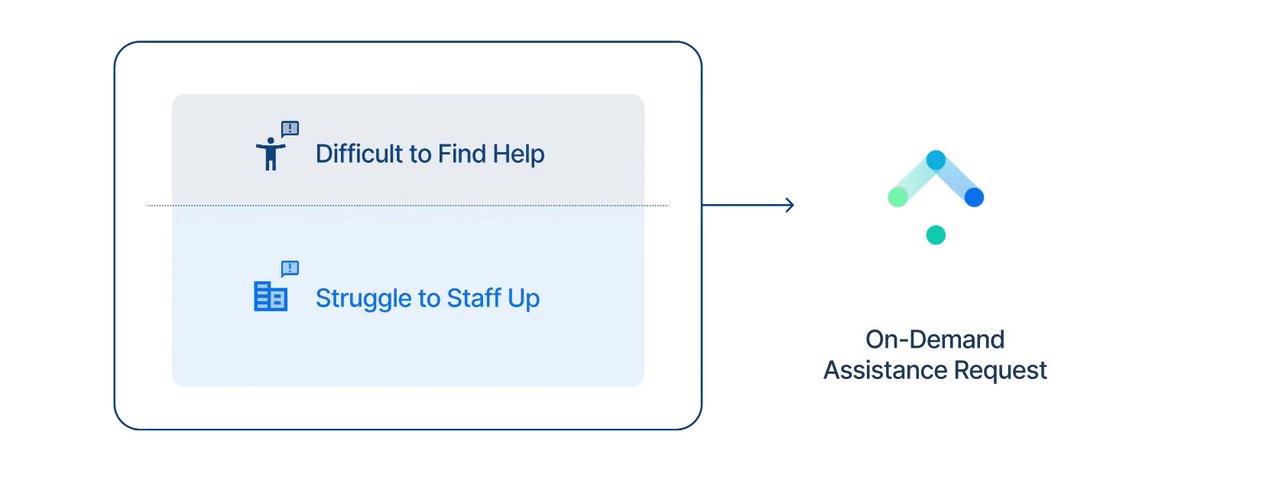
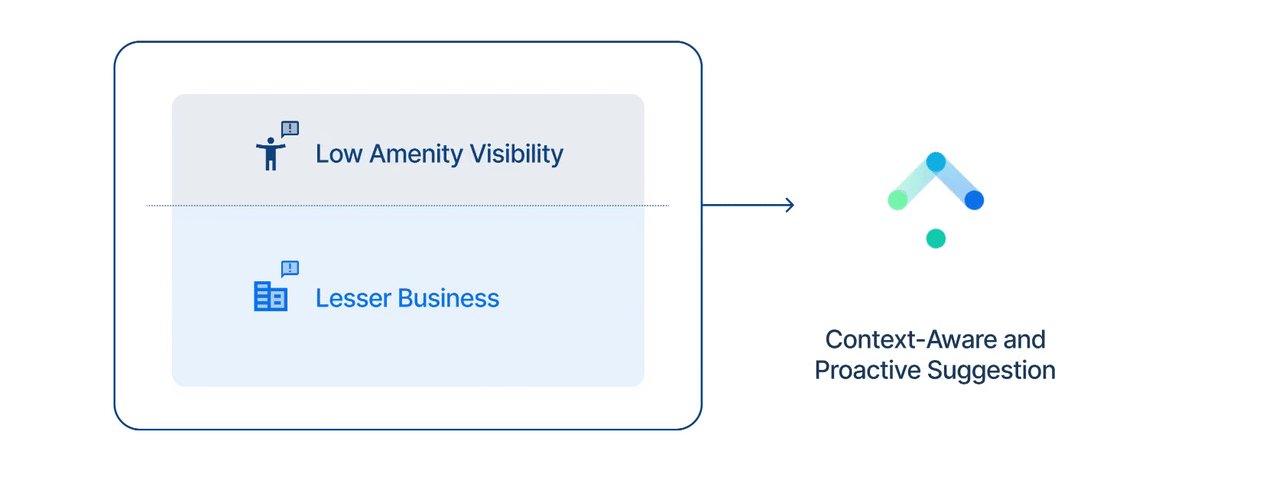
Current traveler experiences can be complicated and confusing, with even the most experienced travelers and the most refined itineraries exposed to the risk of calamity. Through our review of traveler interviews, airport visits, and feedback for Pittsburgh International’s digital platforms, we identified a number of common travel issues left unaddressed during most travelers’ experiences. We then mapped pain points for experiences before the airport, at the airport, and for post-travel engagement.




































